Sluit MP4 in HTML in - Hier is de ultieme gids die u moet kennen
Wat moet je doen als je MP4-video's in HTML moet invoegen? Als u niet bekend was met de HTML5-codec, kunt u het gedetailleerde proces gemakkelijk vinden. Bovendien kunt u in het artikel ook meer leren over het aanpassen van de MP4-bestanden voor HTML en de veelgestelde vragen over het afspelen van videobestanden in Chrome, Safari, Internet Explorer, Opera en meer andere browsers.

Deel 1: MP4-video's insluiten in HTML
Er zijn twee basismethoden om MP4 in een HTML-pagina in te voegen, de tag en voeg een videobestand in met behulp van een link. Leer gewoon meer details over de HTML 5-code, zoals hieronder.
HTML-codec voor het insluiten van MP4-video in HTML
Het is de basismethode om MP4-video in HTML in te sluiten. Natuurlijk kunt u ook controle hebben over de werkelijke afmetingen van het MP4-venster Hoogte en Breedte. Je kan ook gebruiken Ringleiding om automatisch opnieuw te beginnen wanneer u klaar bent en Autoplay om de videobestanden al dan niet af te spelen nadat de pagina is geladen. Bovendien kun je ook gebruiken verborgen om in te stellen of de knoppen verborgen zijn of niet.
HTML-codec voor het invoegen van MP4-video via een link
film naam
Als je de MP4-bestanden al naar je server hebt geüpload, kun je een link gebruiken om de MP4 in de HTML-pagina in te voegen. Natuurlijk kan je dat upload de MP4 naar je YouTube account. YouTube levert de HTML-code om de YouTube-bestanden in MP4 in uw HTML in te voegen met de volgende codes.
Methode 1:
Methode 2:
Methode 3:
Deel 2: MP4-bestanden aanpassen voor HTML
Wat moet je doen als je een MKV-bestand naar HTML hebt? Hoe andere video's converteren naar MP4 H.264, of zelfs de framesnelheid, bitrate, samplefrequentie en andere parameters voor MP4 aanpassen? Tipard Video Converter Ultimate is een veelzijdige MP4-converter en comprimeer om gemakkelijk een geschikte MP4 voor HTML-webpagina te maken.
- 1. Converteer MKV, AVI, WebM en andere bestanden naar MP4 voor HTML in klikken.
- 2. Comprimeer de MP4-video's naar een kleiner formaat dat soepel wordt afgespeeld.
- 3. Pas de videocodec, bitrate, framesnelheid, audiokanaal en meer aan.
- 4. Bewerk de MP4 met bijsnijden, roteren, watermerken, filter toevoegen, etc.
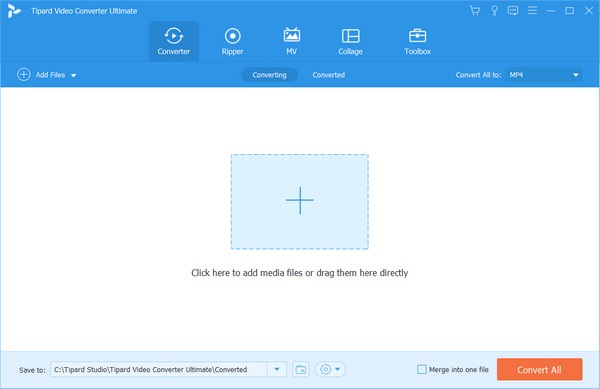
Stap 1 Download en installeer de MP4-converter, start het programma op uw computer. Kies de omvormer optie en klik op de Plus knop om de videobestanden in het programma te laden. Je kunt de video natuurlijk ook slepen en neerzetten in het programma.

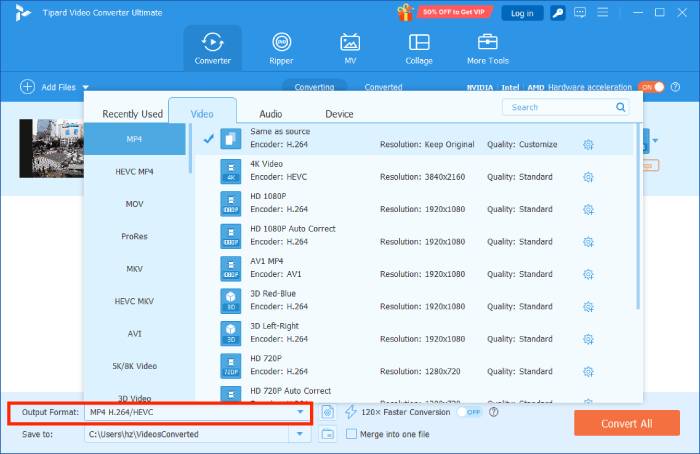
Stap 2 Selecteer het uitvoerformaat als MP4-formaat, 4K MP4 en meer andere bestandsindelingen. U kunt op de Kookgerei pictogram om de videocodec, framesnelheid, bitsnelheid, audiokanaal, audiocodec, samplefrequentie en meer andere parameters aan te passen aan uw behoefte.

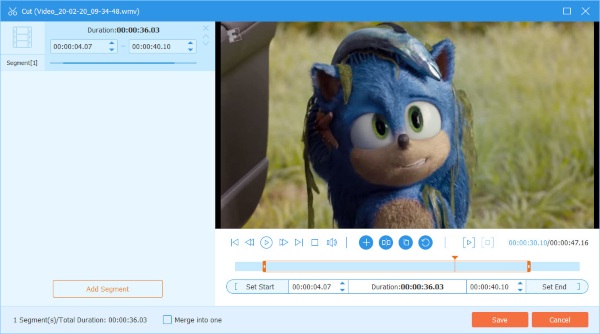
Stap 3 U kunt de klik Klem optie en trim het gewenste deel van de MP4-video die u in HTML wilt insluiten. Het stelt je ook in staat om een nieuw segment toe te voegen, de video in delen te splitsen, het segment te kopiëren en te plakken, of zelfs als een geheel te combineren voor je webpagina.

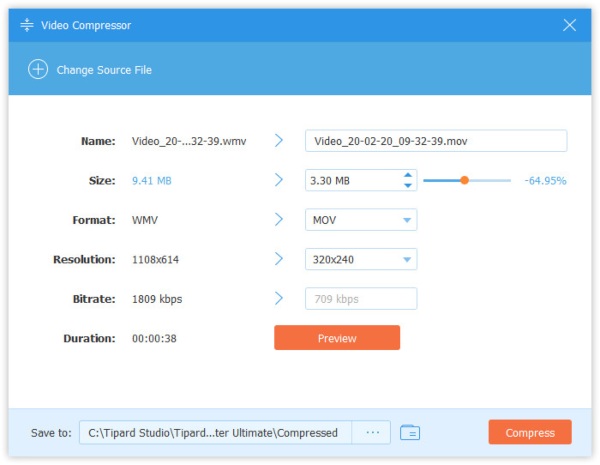
Stap 4 Ga naar uw comprimeer de MP4 naar een kleiner formaat. U kunt de Videocompressor optie en pas de bestandsgrootte aan door de balk te verplaatsen. Bovendien kunt u ook de resolutie wijzigen en een voorbeeld van de gecomprimeerde video bekijken. Klik op Comprimeren om de MP4-grootte voor HTML te verkleinen.

Deel 3: veelgestelde vragen over het afspelen van MP4 in HTML
Wat is het beste video- of audioformaat voor uw browser?
Als u de MP4 binnen de HTML-pagina wilt spelen, moet u meer leren over de ondersteunde video- en audioformaten voor verschillende browsers. Natuurlijk is MP4 H.264 het beste videoformaat voor HTML.
Hoe sluit u MP4 in naar HTML vanuit Google Foto's?
Ga naar Google Foto's en zoek de videobestanden, stel de Share-instellingen in als openbaar op internet keuze. Klik op de Openen in iFrame En kies de Meer acties icoon. Selecteer de Openen in nieuw venster keuze. Kies de Meer acties en selecteer de insluitcode. Daarna kunt u de insluitcode kopiëren en in Blogger HTML Post Composer plakken.
MP4-video's spelen in andere browsers, maar niet in Safari, waarom?
Wanneer u MP4-video insluit in HTML, hebben Safari en iPhone de bereikverzoekkop nodig om uw media-inhoud af te spelen. Je moet Range aan de serverzijde afhandelen. Als de video is gerangschikt, moet uw server de status (206) correct retourneren met bereikkoppen. U moet de voorbeeldstatus van de koptekst kiezen als 206.
Conclusie
Wanneer u MP4 in HTML wilt insluiten, is het niet voldoende om de HTML 5-codec te kennen, maar moet u ook de verschillende parameters voor de MP4-video's aanpassen. Natuurlijk, als je problemen hebt met het afspelen van de MP4 in Chrome, Safari en andere, kun je ook de oplossingen uit het artikel vinden.